Axios
关于前后端数据交互常见的技术手段 AJAX 以及在此基础上进行了封装后最流行的请求库 axios。
历史背景
传统网页应用向服务器发送请求时,服务器接收并处理然后返回新的网页(HTML)。这种做法浪费了许多带宽,因为前后两个页面中大部分内容是相同的。 由于每次交互都需要向服务器发送请求,页面回应时间取决于服务器回应时间,导致了用户界面的反应比本机应用慢得多。 用户的体验是所有页面都会消失再重新加载,同时加重了服务器的负担。
现阶段仍有使用该种技术的网页应用,比如用 Jekyll、Hexo、Hugo、Gastby 等建站工具搭建的静态站点。
AJAX(Asynchronous JavaScript and XML)的核心为 XMLHttpRequest(XHR)。
90 年代微软成功推出的 IE5 就已支持 XmlHttpRequset 对象,后来 Google 对 AJAX 技术进行了实践和推广。
AJAX 允许只更新页面的部分,而无须重新加载整个页面。AJAX 还支持异步,这意味着当网页的一部分正试图重新加载时,其余代码可以继续运行。
使用 AJAX 之后,服务器仅返回网页必须的数据,之后由客户端自行处理数据。因服务器和客户端之间交换的数据大量减少,使得服务器响应更快。
该项技术更多内容(例如优缺点等)可查阅 MDN。
XMLHttpRequest
举一个最简单的例子:
if (window.XMLHttpRequest) {
const request = new XMLHttpRequest();
request.onreadystatechange = function onreadystatechange() {
if (request.readyState === XMLHttpRequest.DONE) {
console.log("request.readyState:", request.readyState);
console.log("request.status:", request.status);
console.log("request.response:", request.response);
}
};
request.responseType = "json";
request.open("GET", "https://api.wrdan.com/hitokoto", true);
request.send();
}
在 CodeSandbox 上查看示例。
XMLHttpRequest 有一些重要的 API,例如:
onreadystatechangereadyStateresponseTyperesponsestatussetRequestHeaderabortgetAllResponseHeaders
Axios

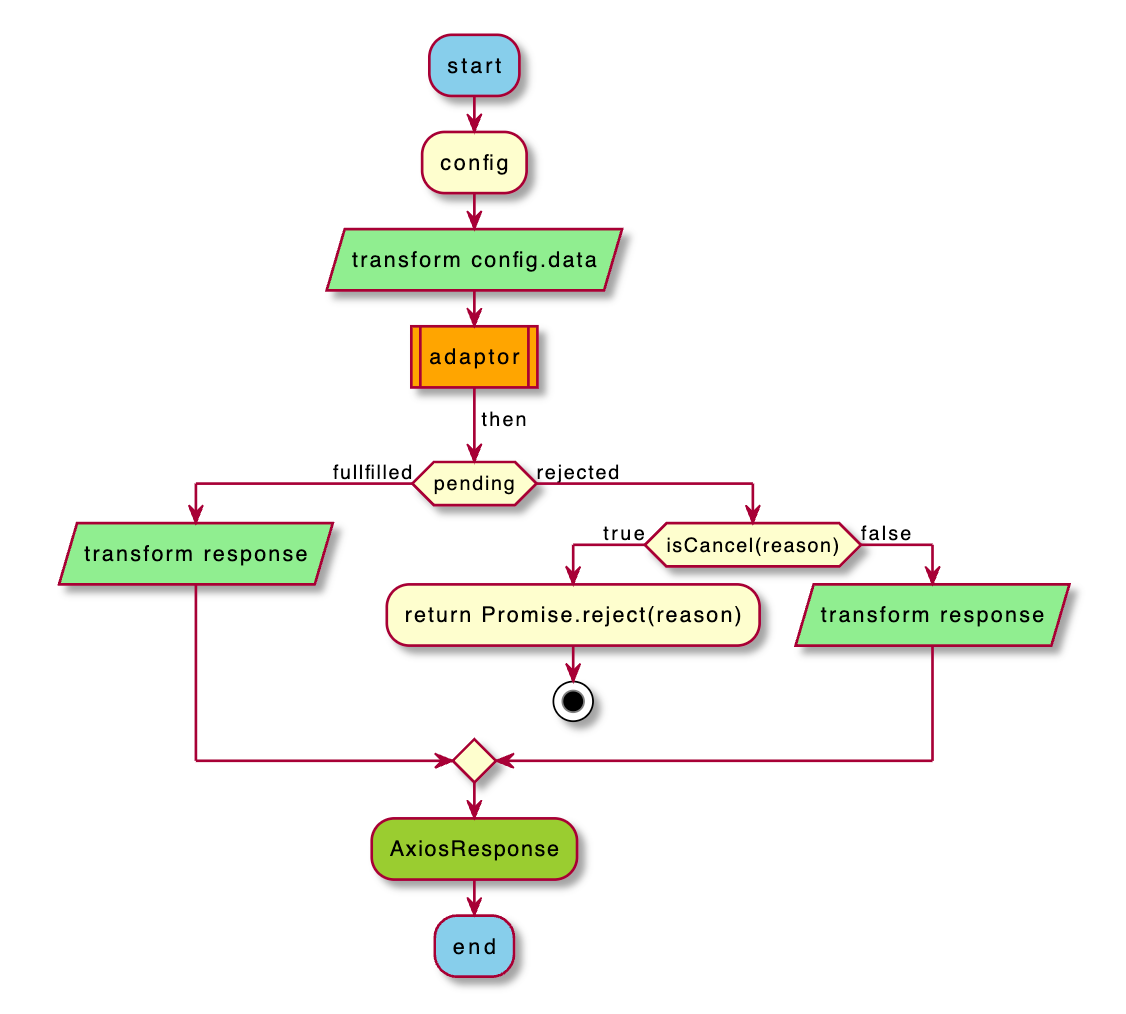
Dispatch request

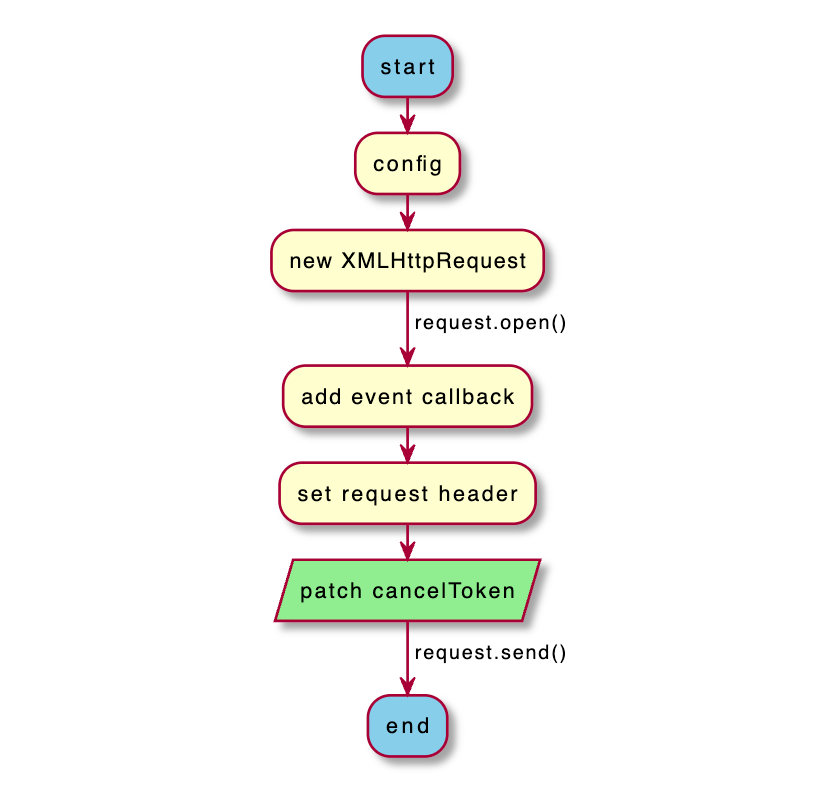
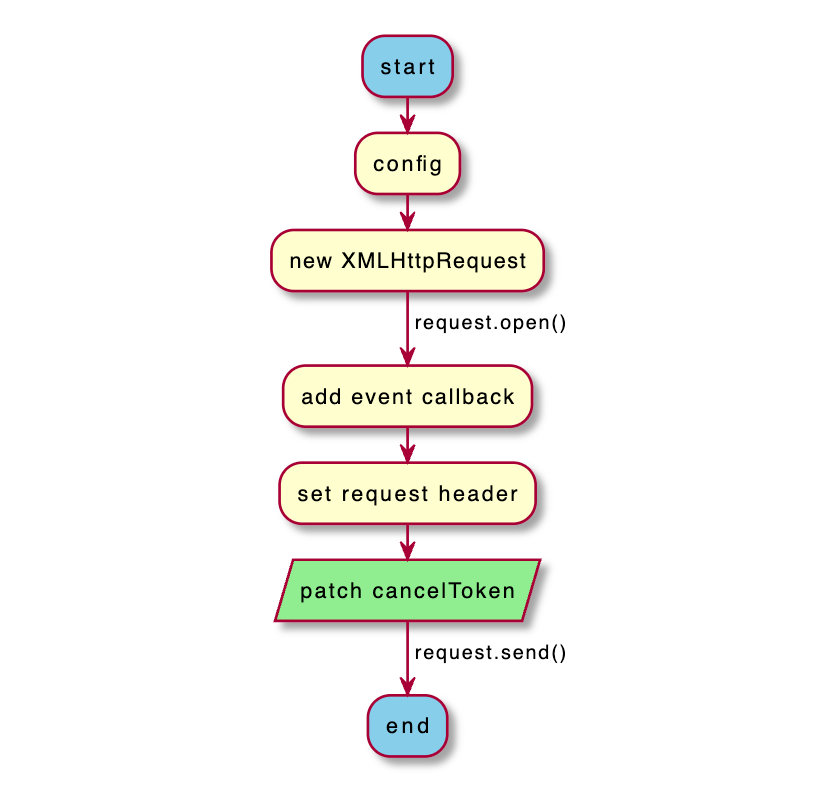
Adaptor of browser environment

Cancel request