JavaScript 词法分析
· 539 words · 3 min
词法规定了语言的最小语义单元 token。词法技术分析上可以使用正则表达式或者状态机来进行。 JS 中,源代码中的输入可以分为几类:
- WhiteSpace:空白字符。
- LineTerminator:换行符。
- Comment:注释。
- Token:词
- IdentifierName:标识符名称(变量名、关键字)。
- Punctuator:符号。
- NumericLiteral:数字。
- StringLiteral:字符串。
- Template:字符串模板。
WhiteSpace
JS 除了常见的空格,还可以支持更多的空白符号:
<HT>/<TAB>:U+0009,缩进 TAB 符,也就是字符串中的\t。<VT>:U+000C,垂直方向 TAB,\v。<FF>:U+000C,分页符,\f。<SP>:U+0020,常见的普通空格。<NBSP>:U+00A0,非断行空格(no break space),HTML 中的 。<ZWNBSP>:U+FEFF,零宽非断行空格,在 Web 编辑器应用中,用这个字符做隔断。
LineTerminator
JS 中提供了四种字符作为换行符:
<LF>:U+000A,普通换行符,\n。<CR>:U+000D,真正意义上的“回车”,\r,部分 Windows 文本编辑器中,换行是\r\n。<LS>:U+2028,Unicode 中的行分隔符。<PS>:U+2029,Unicode 中的段落分隔符。
大部分换行符被词法分析器分析之后被丢弃。但换行符会影响到 JS 的两个重要特性:自动插入分号和 no line termonator 规则。
IdentifierName
IdentifierName 可以使用 $、_ 或 Unicode 字母开始。IdentifierName 的任何字符都可以使用 JS 的 Unicode 转义写法。
var \u0024\u006A\u0073\u005F = 'javascript'
console.log(\u0024\u006A\u0073\u005F) // 'javascript'
console.log('\u0024\u006A\u0073\u005F') // '$js_'
NumericLiteral
JS 中的数字支持十进制、二进制、八进制和十六进制的整数。十进制的数字可以带小数,小数点前后部分都可以省略,但不能同时省略。
console.log(.01) // 0.01
console.log(10.) // 10
console.log(10.01) // 10.01
console.log(.) // 不会打印出 0,而是 Uncaught SyntaxError: Unexpected token '.'
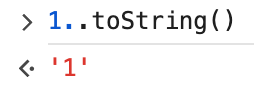
因此,1.toString() 中,词法分析将这个语句拆为了 1. 和 toString(),
因此报错 Uncaught SyntaxError: Invalid or unexpected token,为了让词法分析器正确的拆分,
可以多加一个 . ,这样第一个 . 被当做小数点,而第二个 . 被认为是从临时的装箱对象上获取 toString 方法。

这是在 Edge 浏览器的控制台打印出的结果。如果你观察够仔细的话,你会发现第一个 . 是蓝色的,而第二个 . 是黑色的。
From 极客时间