重绘与重排
· 305 words · 2 min
有了上一节的渲染流水线的基础,再来看三个跟渲染流水线相关的概念:重绘、重排和合成。
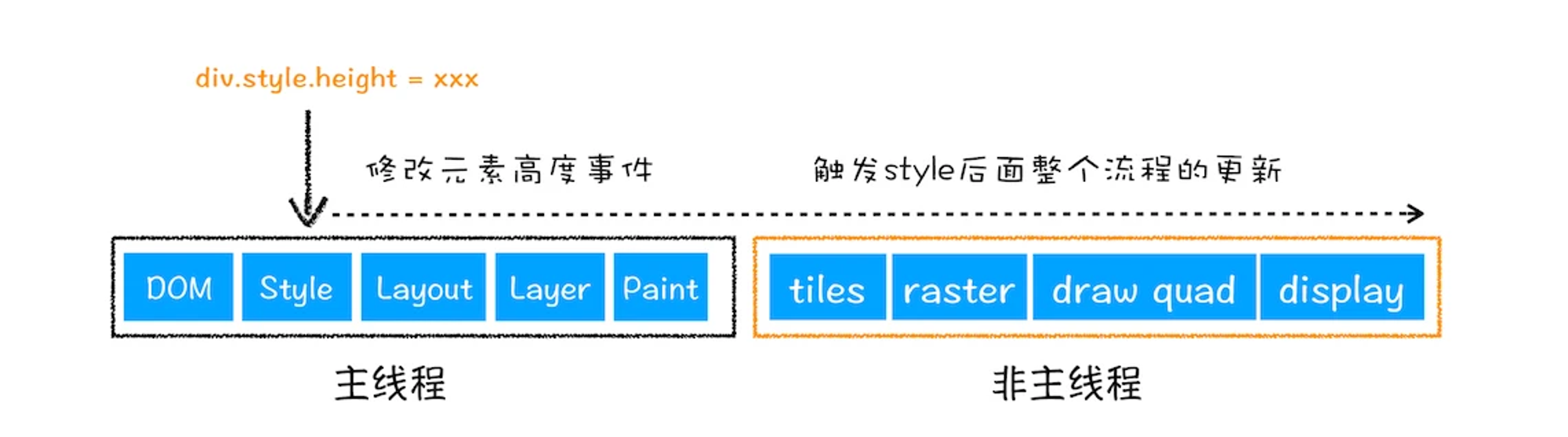
重排(更新了元素的几何属性)
如果通过 JS 或者 CSS 更改了元素的几何位置属性,比如宽高等,那么浏览器就会触发重新布局,解析之后的一系列阶段,该阶段就是重排。 重排需要更新完整的渲染流水线,所以开销也是最大的。

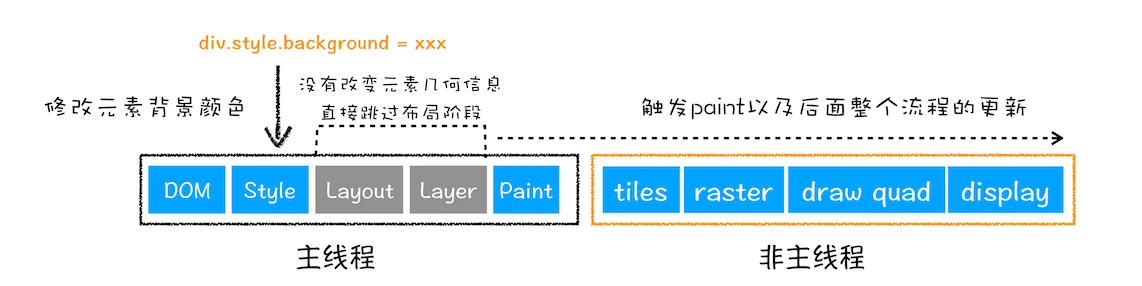
重绘(更新元素的绘制属性)
通过 JS 更改了元素的背景颜色,布局阶段就不会执行,直接进入了绘制阶段,然后执行后面的一系列子阶段,这个过程叫做重绘。 重绘省去了布局和分层阶段,因此执行效率比重排操作要高。

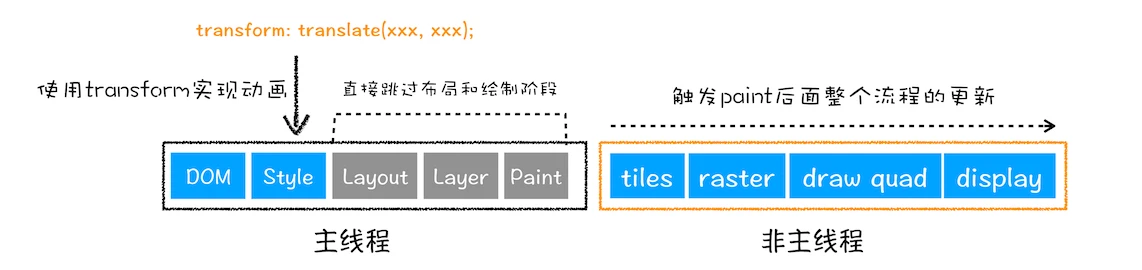
直接合成
使用 CSS 的 transform 来实现动画效果,可以避开重排和重绘阶段,直接在非主线程上执行合成动画动作。
这样效率是最高的,没有占用主线程资源,也避开了布局和绘制的两个子阶段。

From 极客时间