首次加载白屏时间
· 308 words · 2 min
含 JS 和 CSS 文件页面的渲染流水线如下。

页面发起 URL 请求开始到显示出内容,视觉上经历了三个阶段:
- 请求发出到提交数据阶段,展示的还是之前页面的内容。
- 提交数据之后渲染进程会创建一个空白页面,即解析白屏。需等待 CSS 和 JS 文件的加载完成,生成 CSSOM 和 DOM 然后合成布局树。
- 等首次渲染完成之后,页面进入了完整的生成阶段,会被一点点的绘制出来。
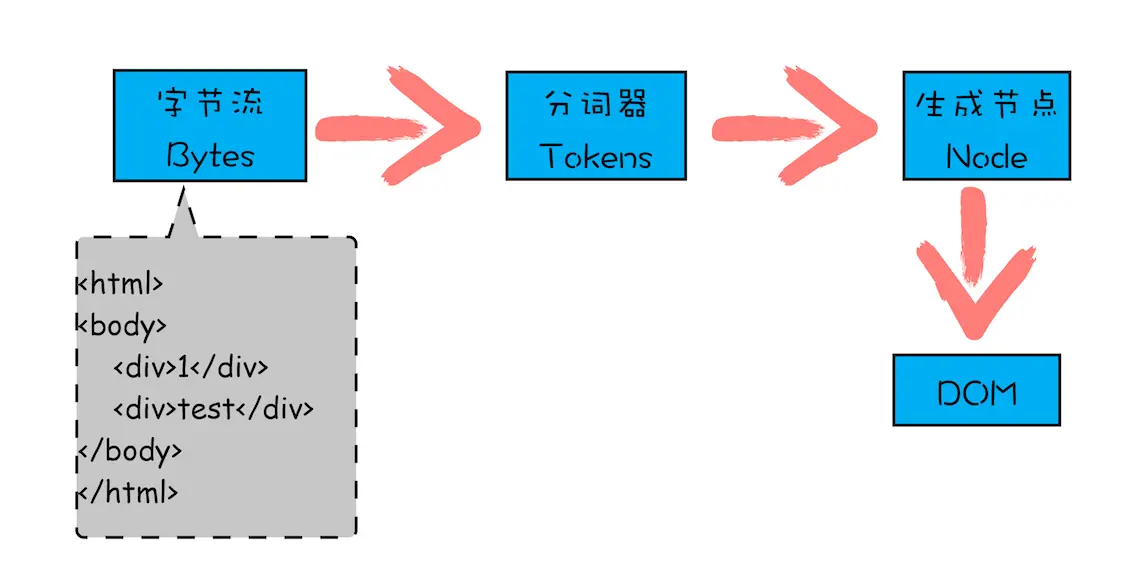
白屏问题主要出现在第二阶段,这个阶段包括了:解析 HTML、下载 CSS、下载 JS、生成 CSSOM、执行 JS、生成布局树、绘制页面一系列操作。 通常瓶颈主要体现在下载 CSS、下载 JS 和执行 JS。缩短白屏时间,可以采用以下策略:
- 内联 JS 和 CSS。
- 减小文件的大小,如压缩 JS 文件。
- 不需在 HTML 解析阶段使用的 JS 资源添加 async 或 defer。
- 大体积的 CSS 进行拆分,拆分为不同用途的 CSS 文件。
使用过程中,还需要结合实际情况进行调整。
From 极客时间