· 364 words · 2 min
The
text-overflowproperty in CSS deals with situations where text is clipped when it overflows the element’s box. It can be clipped (i.e. cut off, hidden), display an ellipsis (’…’, Unicode Range Value U+2026) or display an custom string (no current browser support for custom strings).
CSS 中的 text-overflow 属性用来处理这样一种情况:当文本超出了他所在元素的盒子(边界)时,将文本进行剪切。文本可以被剪切(截断或者隐藏),将其显示为省略号(...,Unicode 编码为 U+2026)或者显示为一个自定义的字符串。
Note that
text-overflowonly occurs when the container’soverflowproperty has the valuehidden,scrollorautoandwhite-space: nowrap;.
请注意,text-overflow 仅仅当 container(包裹文字的容器元素)的 overflow 属性具有 hidden 或 scroll 或 auto,以及 white-space: nowrap。
Text overflowcan only happen onblockorinline-blocklevel elements, because the element needs to have a width in order to be overflow-ed. The overflow happens in the direction as determined by the direction property or related attributes.
text-oveflow 仅仅能应用在block 或 inline-block 元素上,因为元素(容器)需要一个宽来隐藏文字,溢出发生在由方向属性或者与相关属性确定的方向上。
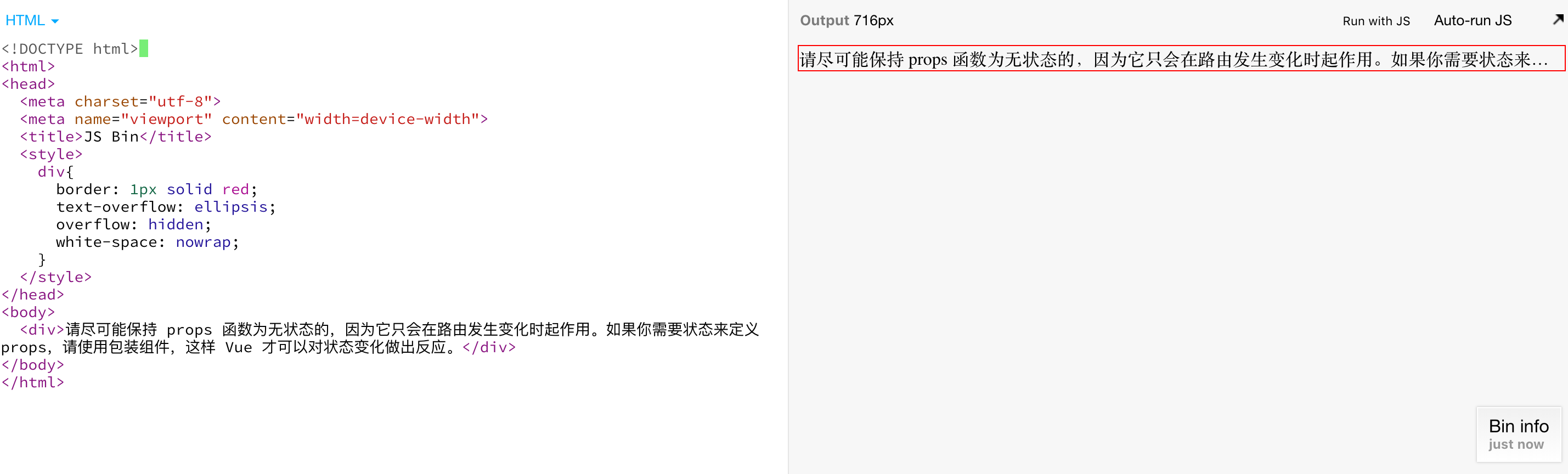
Demo
<p id="ellipsis">
请尽可能保持 props 函数为无状态的,因为它只会在路由发生变化时起作用。 如果你需要状态来定义
props,请使用包装组件,这样 Vue 才可以对状态变化做出反应。
</p>
#ellipsis {
text-overflow: ellipsis;
/* Required for text-overflow */
white-space: nowrap;
overflow: hidden;
}
文本溢出效果展示:

- Reference: text-overflow | CSS-Tricks
- Extension: text-overflow ellipsis multiple lines | CSS-Tricks
完。