如何调试网页中的下拉框元素
· 304 words · 2 min
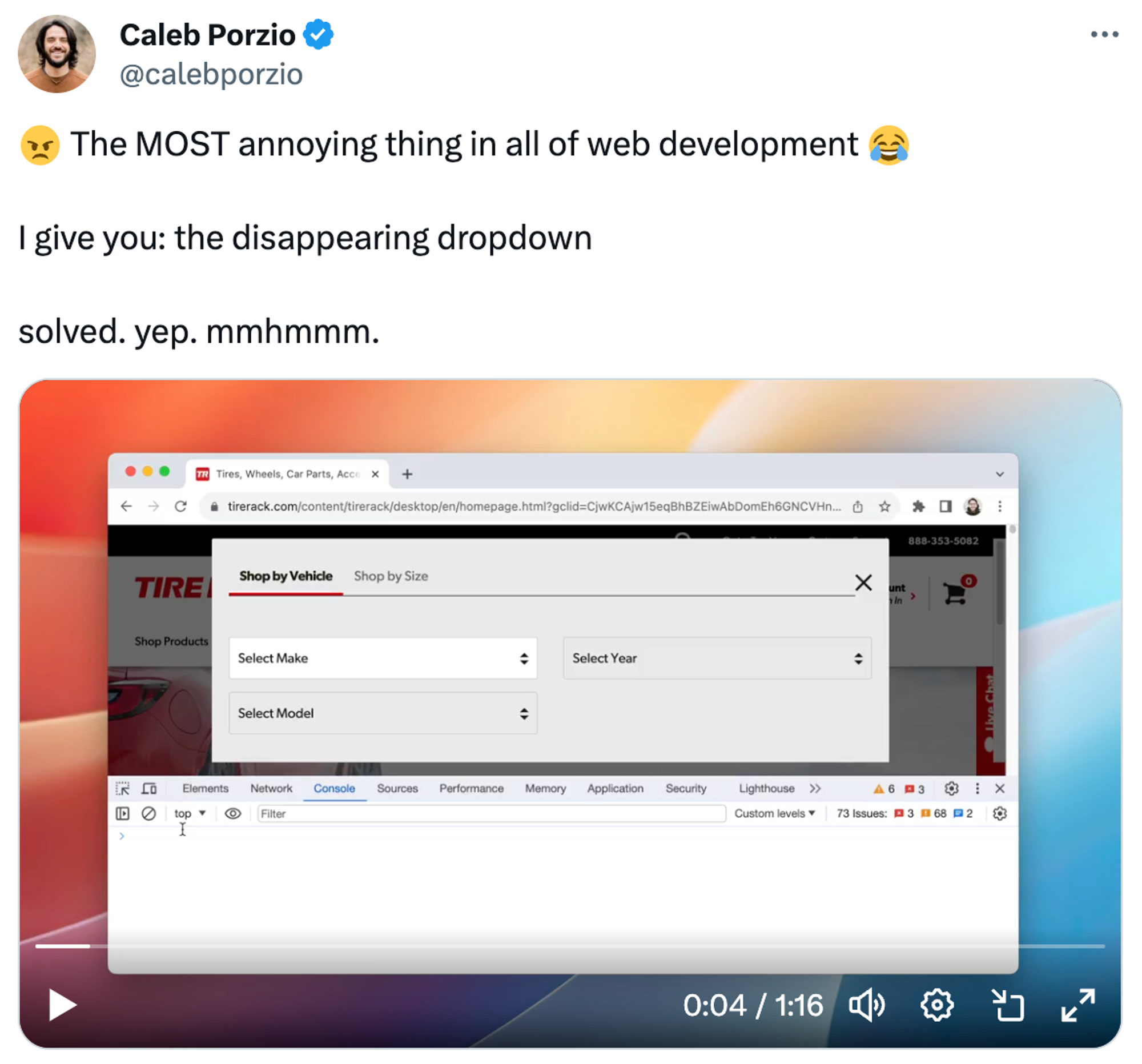
Web 开发中通常我们需要在网页中调试 CSS,某些情况下当我们调试下拉框元素时,打开控制台的时候,下拉框元素就已经消失了,导致我们调试非常困难。

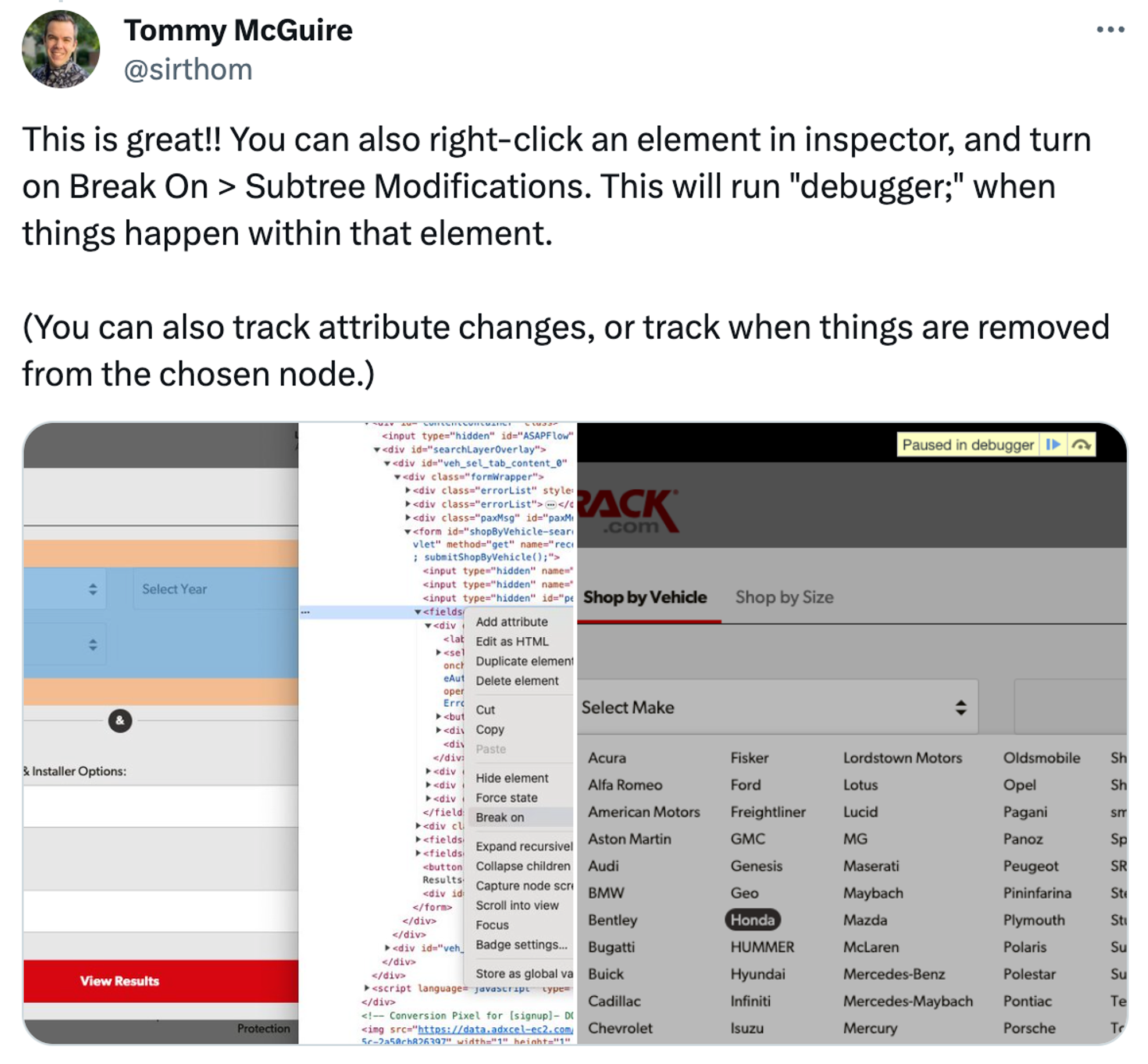
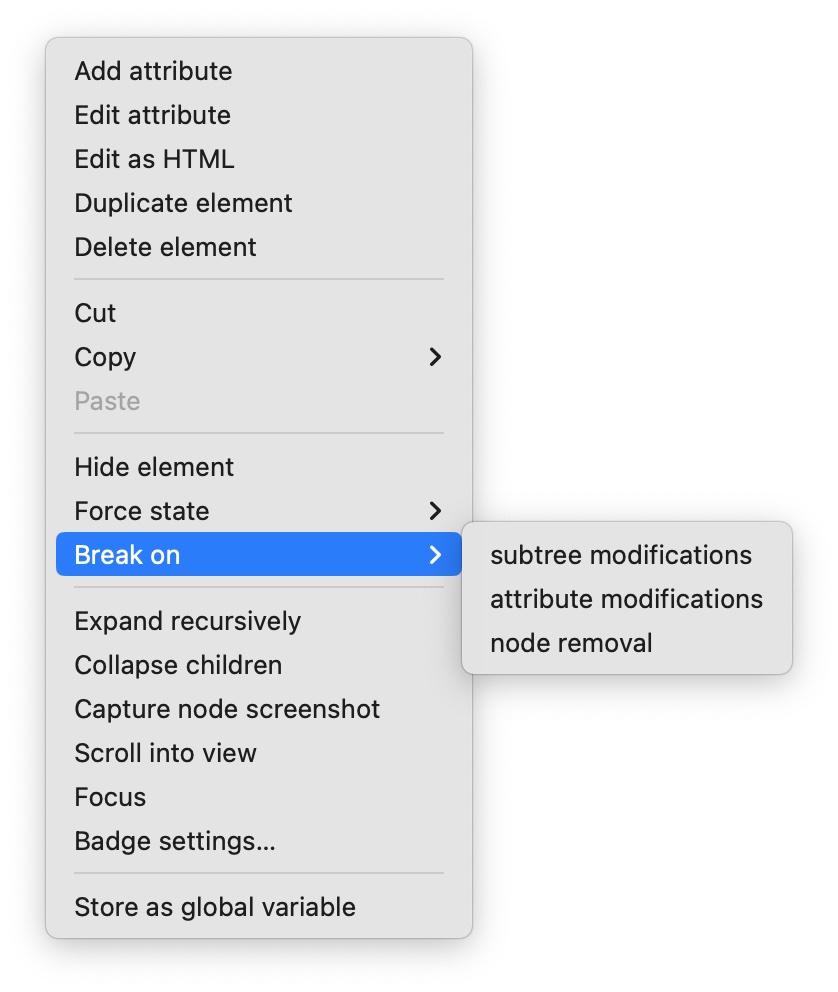
偶然间在逛推特的时候发现了一个小技巧,可以帮助我们调试下拉框元素。即通过在 Element 面板中找到对应下拉框元素,在其上右键,勾选 Break on > subtree modifications,这样会在下拉框元素再次出现时触发 debugger。 这个方法也可以用来追踪元素的属性改动(attributes modifications)或者节点删除(node removal)。


“Emulate a focused page”
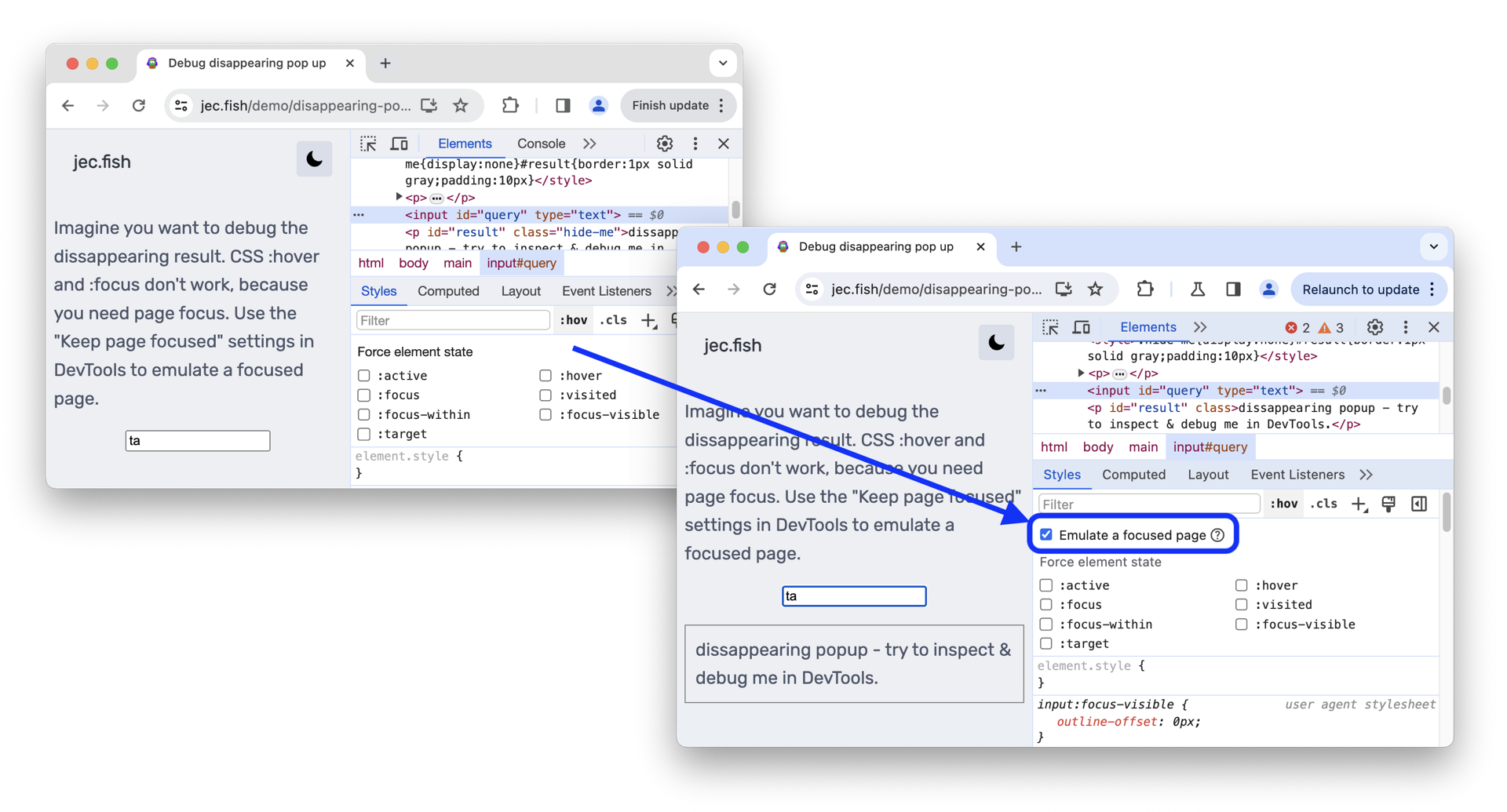
一个喜人的消息,Chrome devtool 团队在 Chrome 123 版本中新增了“模拟聚焦页面”选项,可在控制台 Styles 面板下点击 :hov 按钮,
勾选 “Emulate a focused page” 选项开启该功能。通过“模拟聚焦页面”选项,您可以调试例如下拉列表、菜单或日期选择器等元素,
就像它处于焦点一样。点击此处查看 Chrome devtool 更新日志中的说明。

Chrome
Tricks
Debug